Feedburner Email Subscription Widget
Have any questions? Feel free to ask me via the comments section! If you want any changes in Style or design or in HTML CODE please write in comment with your e-mail id. Thank you (अगर आपके मन में कोई सवाल हो या इस HTML CODE या इस Form में कोई बदलाव चाहते है या इसके Style में कोई परिवर्तन चाहते हैं तो सहायता के लिए comment में अपने email id के साथ अपनी बात लिखे। धन्यवाद)
Subscribers are very important for any blog or website. Google Feedburner is best way to get subscribers for your Blog or Website and it is very popular and free for all publishers. (आज का हमारा post उन सभी Blogger के लिए है जो अपने ब्लॉग पर Views बढ़ाने के लिए Email Subscription Button लगाना चाहते है. ऐसा करने क लिए Google Feedburner सबसे ज्यादा लोकप्रिय और विश्वसनीय है. और ये बिलकुल मुफ्त में उपलब्ध है. और इसमें अनगिनत ईमेल Feed किया जा सकता है, जिसकी कोई Limit नहीं है.)
Feedburner is the best platform for collecting
subscribers in mailing list. Feedburner is Google’s Product so we can trust it
blindly. It has no limitations in number of subscribers.
Must Read This article (इसे भी पढ़े)
You can go
Feedburner website for getting Feedburner default
Subscription Widget for Blogger or Wordpress , But that one is very
simple look and Pop Up Feature with Close Button
is not available on that. (लेकिन Feedburner का default Subscription Widget बहुत ही मामूली सा दिखता है और एक जगह स्थिर रहता है. इसीलिए आज मैं
आपके लिए Pop-Up Email Subscription Widget with Close Button लाये है जो आपका ब्लॉग Load होने के 5
सेकेण्ड के बाद User के सामने खुद बा खुद आ जायेगा और तो और इसमें Close Button भी
होगा जिससे इसे आप बंद कर सकते है.)
Today We
are offering our Pop Email Subscription Widget with
Close Button.
Features
of this Pop Email Subscription Widget (template)
are as follows:
1) Pop up feature and Close Button
:- This Pop-up email Subscription will appear in
the centre of your blog and Because of Close button you can close it anytime. (ये Pop up email Subscription Button हमेशा आपके
blog के केंद्र में अपने आप अवतरित होगा, और इसे बंद करने के लिए इसमें Close Button
भी है.)
2) Added
Pulse Effect and FontAwesome Icon:- Because of FontAwesome Icon and a Heart
with Pulse Effect it looks very attractive. (FontAwesome Icon और धड़कता दिल की वजह से ये बहुत सुन्दर
दिखता है.)
3) Does
Not affect on Blog or Website Loading Speed:- Window.onload Method (A JavaScript Method) makes this
Widget load slower (it loads after the Complete loading of your Website) and it
does not affect your blog loading speed. (ये Pop up email Subscription Widget आपके ब्लॉग के Loading Speed को प्रभावित नहीं करता है)
4) Timeout
Delay Feature:- Because of Timeout Delay Feature in Feedburner
Email Subscription Form will appear after 5 second delay when your blog
loading is complete. If your blog or Website does not load properly, this widget will not appear to your users. (ये Pop up Email Subscription
Form
आपके website के load होने के 5 सेकेण्ड
के बाद load होता है. और अगर किसी कारणवश आपका ब्लॉग load नहीं होता है तो ये Email Subscription Form भी load नहीं होगा.)
5) It
is attractive and make your site or blog more professional
Read These Important Posts and Increase your Knowledge for Prepration for Competitive Exams and Study materials.
How to Add One Time Stylish Popup Email Subscription Box ?
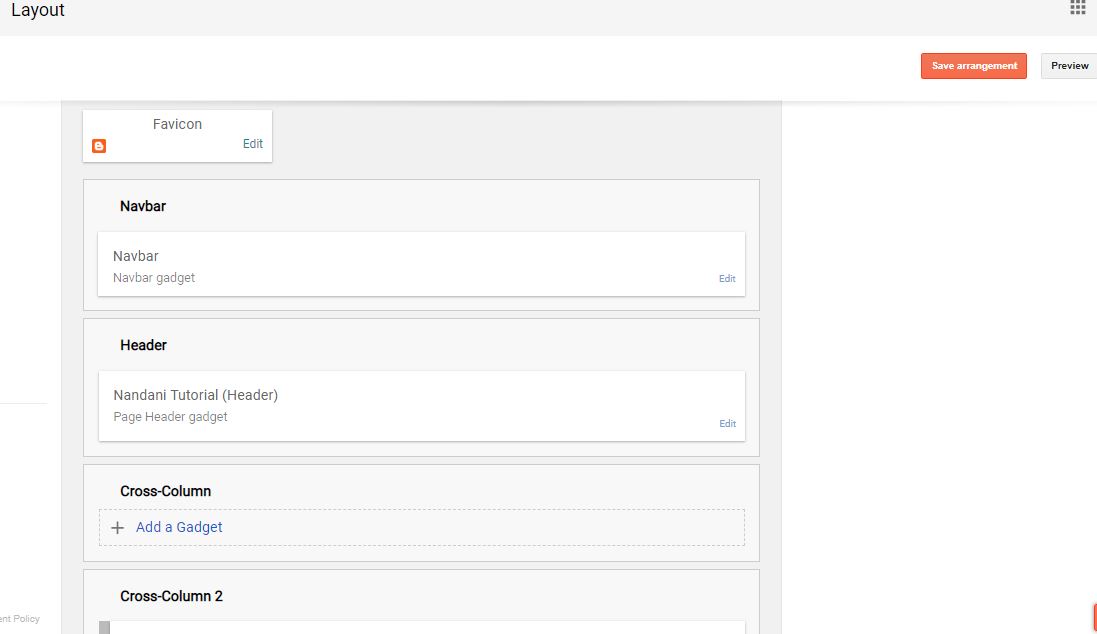
Step-1 Login to your Blogger.com account and Search Layout in Left Side.
Step-2 Click on "Layout" in left side Bar, I had Highlighted Layout in yellow colour.
Step-3 Click on "Add a Gadget" which is highlighted in yellow colour.
Step-5 Now copy this Below Code and Paste
it in the empty box of the "HTML/JavaScript" section. and Save it. And at Last Click on "Save Arrangement" option in Right Side TOP in Layout Section.
HTML/JavaScript Code
--------------------------------------------------------------------------------------
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<style>
.ABT_float_ads_main_Wrap { width: 100%; max-width: 550px; max-height: 400px; position: fixed; z-index: 98765; background: rgb(59, 89, 100); left: 50%; top: 50%; transform: translate(-50%, -100%); box-sizing: border-box; box-shadow: 0 0 3px rgba(0, 0, 0, 0.2); border-radius: 10px; text-align: center; box-shadow: 0px 0px 3px 1px black; display: none; } .ABT_float_ads_close { margin: 0 auto; text-align: center; padding: 30px 20px 30px; position: absolute; top: 260px; right: 200px; z-index: 9999999; } .ABT_float_ads_close #ABT_close_button { font-size: 30px; color: #fff; display: inline-block; box-shadow: 0 0 3px rgba(0, 0, 0, 1); background: rgb(59, 89, 100); padding: 5px; border-radius: 5px; } #ABT_close_button { cursor: pointer; } #ABT_credits { font-size: 30px; color: #fff; position: absolute; bottom: 2px; right: 5px; display: inline-block; text-shadow: 0 0 3px rgba(0, 0, 0, 0.2); text-decoration: none!important; } .ABT_formWrap { background: rgb(250, 155, 200); padding: 10px; margin: 0px; width: 100%; min-width: 350px; overflow: hidden; box-sizing: border-box; border-radius: 10px; } .ABT_Heading, .ABT_Heading2 { color: #fff; font-size: 18px; font-weight: bold; text-shadow: 0px 0px 3px black; font-family: 'Times New Roman', Times, serif; text-align: center; display: block; padding: 5px 0px; margin: 10px 0px 0px 0px; } .ABT_Heading2 { color: #fff; font-size: 18px; margin-bottom: 20px; font-style: italic; font-weight: 400; margin-top: 5px; } .ABT_Heading2 .fa-rss { color: rgb(250, 155, 200); } .ABT_Heading .fa-heart { color: rgb(227, 27, 35); } .ABT_float_ads_main_Wrap .fa-long-arrow-down { font-size: 40px; z-index: 98567; position: absolute; display: inline-block; padding: 10px; top: 80px; left: 45%; color: white; text-shadow: 0px 0px 5px black; } .ABT_formWrap .ABT_input_group { width: 100%; box-sizing: border-box; position: relative; margin: 0 auto; margin-top: 20px; border: 1px solid rgb(59, 89, 100); border-radius: 4px; } .ABT_input_group:before { color: #fff; content: "\f003"; font-family: FontAwesome; position: absolute; text-align: center; padding: 10px 12px; width: 50px; height: 100%; box-sizing: border-box; background: rgb(59, 89, 100); border: 1px solid rgb(59, 89, 100); text-shadow: 0px 0px 3px black; } .ABT_formWrap .ABT_Email { box-sizing: border-box; width: 100%; padding: 10px 0px 10px 60px; height: 100%; margin: 0px; border: none; border-radius: 4px; border: 1px solid rgb(59, 89, 100); } .ABT_formWrap .button { width: 100%; display: block; padding: 10px; box-sizing: border-box; position: relative; margin: 10px auto; margin-bottom: 20px; border-radius: 4px; background: rgb(59, 89, 100); font-size: 18px; border: none!important; cursor: pointer; text-shadow: 0px 0px 3px black; color: #fff; } .ABT_formWrap, .ABT_innerForm, .ABT_Widget_Container { width: 100%; } .pulse { -webkit-animation: pulse .8s linear infinite; -moz-animation: pulse .8s linear infinite; -ms-animation: pulse .8s linear infinite; animation: pulse .8s linear infinite } @keyframes pulse { 0% { -webkit-transform: scale(1); -moz-transform: scale(1); -o-transform: scale(1); -ms-transform: scale(1); transform: scale(1) } 50% { -webkit-transform: scale(0.8); -moz-transform: scale(0.8); -o-transform: scale(0.8); -ms-transform: scale(0.8); transform: scale(0.8) } 100% { -webkit-transform: scale(1); -moz-transform: scale(1); -o-transform: scale(1); -ms-transform: scale(1); transform: scale(1) } } @-moz-keyframes pulse { 0% { -moz-transform: scale(1); transform: scale(1) } 50% { -moz-transform: scale(0.8); transform: scale(0.8) } 100% { -moz-transform: scale(1); transform: scale(1) } } @-webkit-keyframes " pulse" { 0% { -webkit-transform: scale(1); transform: scale(1) } 50% { -webkit-transform: scale(0.8); transform: scale(0.8) } 100% { -webkit-transform: scale(1); transform: scale(1) } } @-ms-keyframes " pulse" { 0% { -ms-transform: scale(1); transform: scale(1) } 50% { -ms-transform: scale(0.8); transform: scale(0.8) } 100% { -ms-transform: scale(1); transform: scale(1) }
</style>
<div class='ABT_float_ads_main_Wrap' id='ABT_float_ads_main_Wrap'>
<span class="ABT_Heading"><i class="pulse fa fa-heart fa-lg" aria-hidden="true"></i> Nandani Tutorial को Subscribe करें और हमारे Post अपने ईमेल के Inbox में पायें</span>
<span class="ABT_Heading2"><i class="fa fa-rss" aria-hidden="true"></i>
Subscribe Nandani Tutorial To Get Updates To Your Inbox</span>
<div class='ABT_float_ads_close'>
<span id='ABT_close_button' style='float: right'>
<i id='ABT_Close_Button' class="fa fa-times" aria-hidden="true" title='close the Advertisment'></i>
</span>
</div>
<div class='ABT_Widget_Container'>
<div class="ABT_formWrap">
<form class="ABT_innerForm" action='http://feedburner.google.com/fb/a/mailverify?uri=Nandanistutorial' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=Nandanistutorial', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<div class='ABT_input_group'>
<input class='ABT_Email' alt="Enter your email address:" placeholder="Enter your email address:" type="email" name="email" />
</div>
<input type="hidden" value="Nandanistutorial" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="button" type="submit" value="Subscribe" />
</form>
</div>
</div>
<span id='ABT_credits' style='float: right; font-size: 12px; text-shadow: 0px 0px 3px black;'><a style='text-decoration: none!important; color: #fff;' href="https://nandanistutorial.blogspot.com">Get This Widget</a></span>
<div style='clear:right'></div>
</div>
<script type="text/javascript">
window.onload = function() {
var ABT_closeButton = document.getElementById('ABT_close_button');
var ABT_float_ads_main_Wrap = document.getElementById("ABT_float_ads_main_Wrap");
myVar = setTimeout(function() {
ABT_float_ads_main_Wrap.style.display = 'block'
}, 3000);
ABT_closeButton.onclick = function() { document.getElementById("ABT_float_ads_main_Wrap").style.display = 'none';
}
}
</script>
----------------------------------------------------------------------------------------------------------------------
Button (Form) Customization:
Pink Colour
highlighted text is responsible for font-awesome style-sheet. ये code Blogger में blog लिखने वालों के लिए जरूरी है।
Bright Green
highlighted text is Feedburner Address, Just Change all Bright Green Highlighted
text With your Feedburner Address
You can Download pdf copy of this Article (Click on Download pdf copy ). [pdf copy डाउनलोड करने के लिए Download pdf copy पर click करें।]
Have any questions? Feel free to ask me via the comments section! If you want any changes in Style or design or in HTML CODE please write in comment with your e-mail id. Thank you (अगर आपके मन में कोई सवाल हो या इस HTML CODE में किसी तरह का बदलाव करना चाहते हैं तो सहायता के लिए comment में अपने email id के साथ अपनी बात लिखे। धन्यवाद)
Remember to share this tutorial with others on Facebook, Twitter & Google Plus.
Read These Important Posts and Increase your Knowledge for Prepration for Competitive Exams and Study materials.
International Literacy Day । History and Themes year-wise
Asian Winter Games
आवश्यक सूचना :- रेलवे के सभी RRB मुख्यलयों का पता, फ़ोन नम्बर, वेबसाइट, ईमेल, और उससे संबंधित जानकारी के लिए इस पोस्ट को पढ़े।
Railway Recruitment Board and Its 21 participating RRBs in Indian Railways | Introduction | Address | Website and Phone Numbers
Follow us on Nandani's Tutorial at facebook.
Visit Nandani tutorial all important Informations and Study Materials for Central Govt jobs & State Govt Jobs & SSC CGL CHSL MTS, IBPS, RRB, RRC, Group-D exams, Indian Railways, DSSSB, DRDO, IB, KVS, Bank PO, TET, Bank Clerk, SSC CPO, ISRO and other Competitive Exams. follow us on Telegrams at Nandani's Tutorial.
Asian Winter Games
आवश्यक सूचना :- रेलवे के सभी RRB मुख्यलयों का पता, फ़ोन नम्बर, वेबसाइट, ईमेल, और उससे संबंधित जानकारी के लिए इस पोस्ट को पढ़े।
Railway Recruitment Board and Its 21 participating RRBs in Indian Railways | Introduction | Address | Website and Phone Numbers
Follow us on Nandani's Tutorial at facebook.
Visit Nandani tutorial all important Informations and Study Materials for Central Govt jobs & State Govt Jobs & SSC CGL CHSL MTS, IBPS, RRB, RRC, Group-D exams, Indian Railways, DSSSB, DRDO, IB, KVS, Bank PO, TET, Bank Clerk, SSC CPO, ISRO and other Competitive Exams. follow us on Telegrams at Nandani's Tutorial.